
Slide Panel 與 popup 都是隱藏版的元件,也同樣都是隱藏起來,需要觸發才會顯示的元件,而 Slide Panel 相較於 popup ,更是在製作 App 必備的功能,Slide Panel 就是常見的從左邊或右邊滑出的功能選單,我們在使用 facebook App 常常見到。
要使用 slide Panel 的方法和使用 popup 雷同,我們首先要在 HTML 上建立一個 div ,然後設定它的 data-role="panel" 和 data-position,就可以讓這個 div 搖身一變成為從左邊滑出或從右邊滑出的選單。
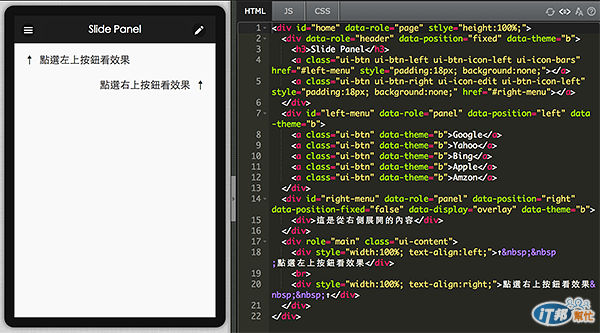
<div id="left-menu" data-role="panel" data-position="left" data-theme="b">
<div>這是從左側展開的內容</div>
</div>
<div id="right-menu" data-role="panel" data-position="right" data-theme="b">
<div>這是從右側展開的內容</div>
</div>
然後叫出 Slide Panel 的方法也與 popup 相同甚至更簡單,只要讓按鈕的 href=” Slide Panel 的 id ” 就可以囉!
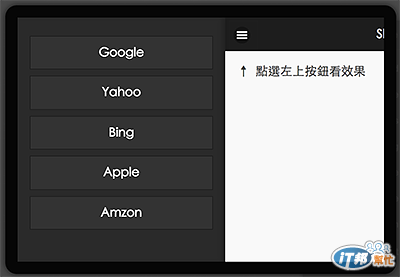
不過 Slide Panel 還有兩個比較容易忽略的屬性設定,第一個是 data-display="overlay",這個屬性可以讓滑出的 Slide Panel 覆蓋在原本的內容上方,預設是沒有加,內容也會跟著滑動出去
( 範例:http://jqmdesigner.appspot.com/designer.html#&ref=5175452461170688 )
第二個屬性是 data-position-fixed="true",若為 true,滑動出來的 div 不會隨著原本畫面的高度影響
( 範例:http://jqmdesigner.appspot.com/designer.html#&ref=5692723826786304 )
如此一來,就可以設計一個從左滑出或從右滑出地選單囉!
( 範例:http://jqmdesigner.appspot.com/designer.html#&ref=5767380290502656 )